퍼블리셔 Figma 사용기
지금까지 프로젝트는 포토샵으로 된 PSD 시안만 받아서 작업을 했습니다.
하지만 토이 프로젝트를 진행하다보니 간단히 작업할 수 있는 디자인툴이 필요 했습니다.
여러 프로토타이핑 툴을 알아보던 중 Sketch와 어도비 XD, Framer, Figma 등이 눈에 들어 왔습니다.
디자이너가 아니다 보니 전문적인 기능은 필요없고 화면만 보고 쓰기 편하기 쉽겠다 싶은 Figma를 선택했습니다.
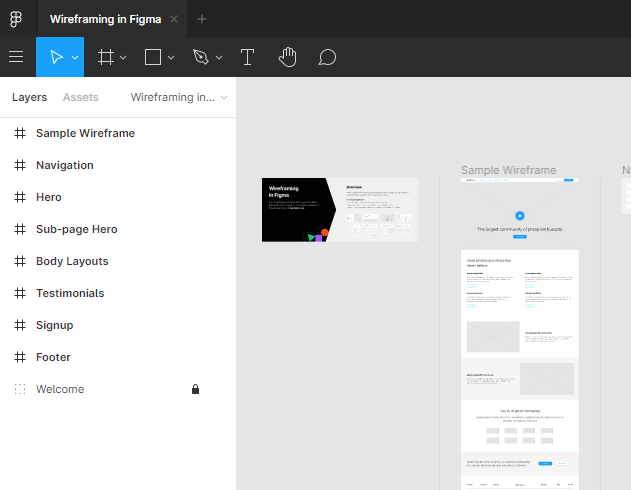
첫화면은 포토샵과 매우 유사했습니다
아이콘만 보고도 무슨 기능을 하겠다 유추가 가능했습니다.
또한 샘플 페이지와 프로토타이핑 페이지도 제공해주어서 그걸보고 익힐 수 있었습니다.

좀 살펴보니 디자인 요소를 컴포넌트로 만들어서 여러 페이지에서 써먹을수도 있고,
자체 플러그인과 구글 스프레드시트와 같은 외부 솔루션도 지원했습니다.

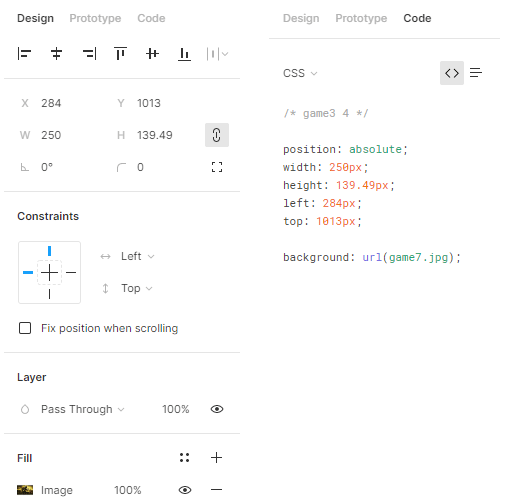
요소별 설정 화면.
위치,간격,모양,컬러,크기 등을 설정가능하고 컴포넌트 설정이나 CSS도 확인할 수 있습니다.
모두 사용할 필요는 없고, 코딩에 필요한 간단한 프로토타이핑만 진행해보았습니다.
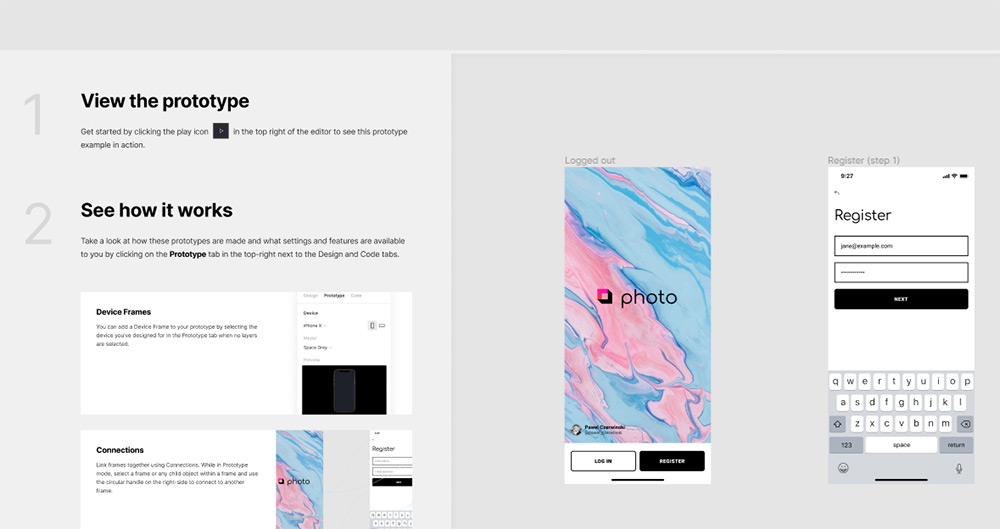
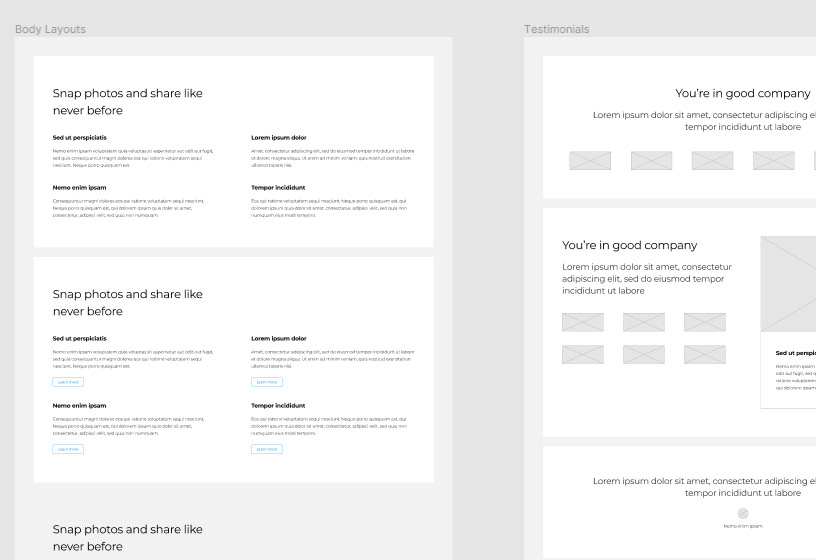
Figma 기본 제공


Figma에서 기본으로 프로토타이핑과 와이어프레이밍 샘플을 제공합니다.
여기에서 Figma의 여러기능을 익힐 수 있습니다.
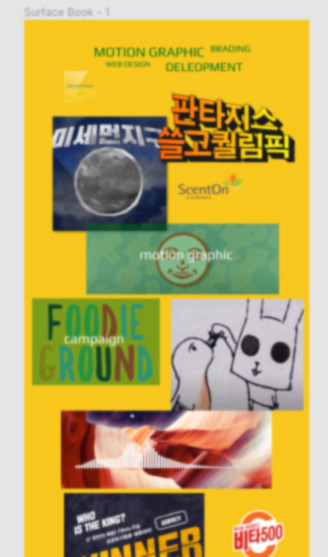
포트폴리오 프로젝트

포트폴리오 사이트를 Vue로 만들었습니다.
상단에 포인트 컬러를 주고 개인이력, 포트폴리오 목록, 연락처 페이지로 나누었습니다.
포트폴리오의 화면과 상세 작업 내역을 전달하기 위한 목록 디자인 고민이 많았습니다.
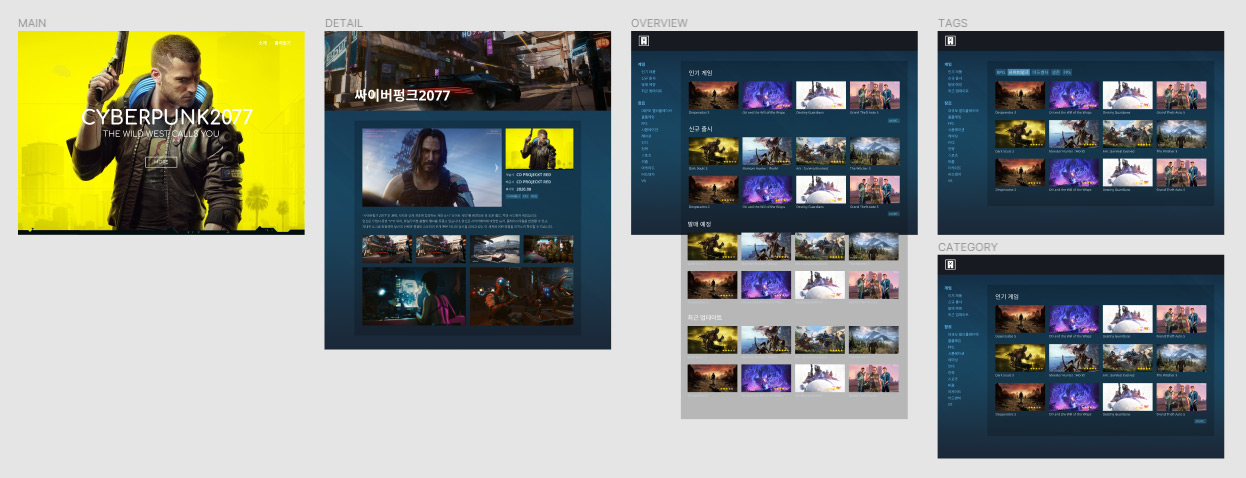
토이 프로젝트 (게임 파인더)

게임 파인더라는 Vue 토이 프로젝트 입니다.
게임 플랫폼 스팀의 디자인을 참고 했습니다.
많은 기능은 넣지 않고 인트로와 게임 상세, 게임 목록 페이지만 나누었습니다.
무료 게임 API를 써서 작업중이며 추가로 좋아요 기능과 댓글 기능을 넣을 예정입니다.
잡동사니 프로젝트

심심해서 만들어본 잡동사니 프로젝트.
여러 프로젝트를 모아서 일감을 받자는 생각으로 시작한 재미 프로젝트 X
Figma는 개발에 익숙하고 툴에 익숙하다면 익히기 쉽습니다.
코딩처럼 답이 있는것도 아니고 클릭해보면서 어떻게 적용되는지 살펴보면 됩니다.
개발자가 전문적인 용도가 아닌 개인 프로젝트용으로 사용하기에는 매우 편리했습니다.